小赖字体
别称:Xiaolai Font
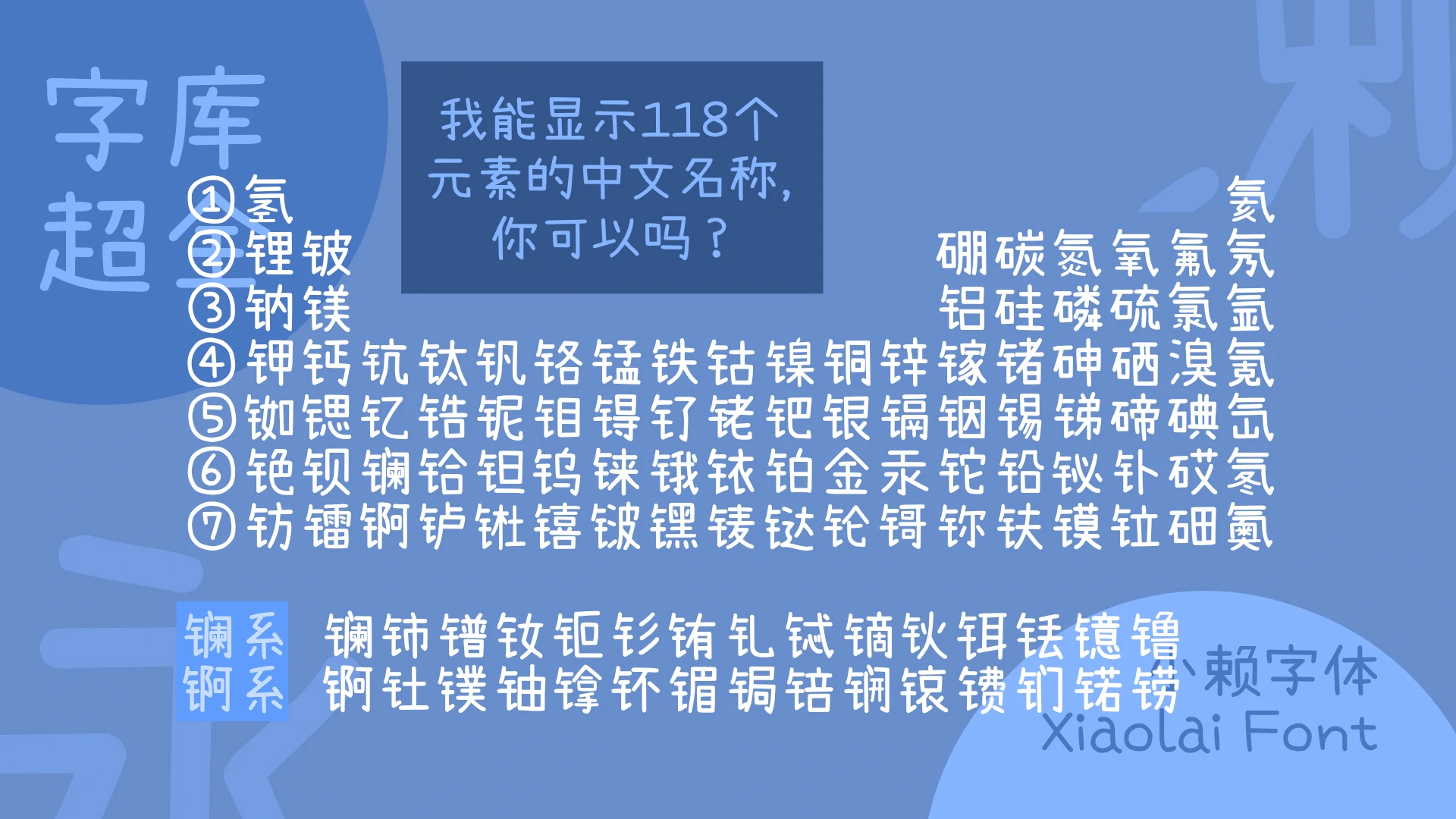
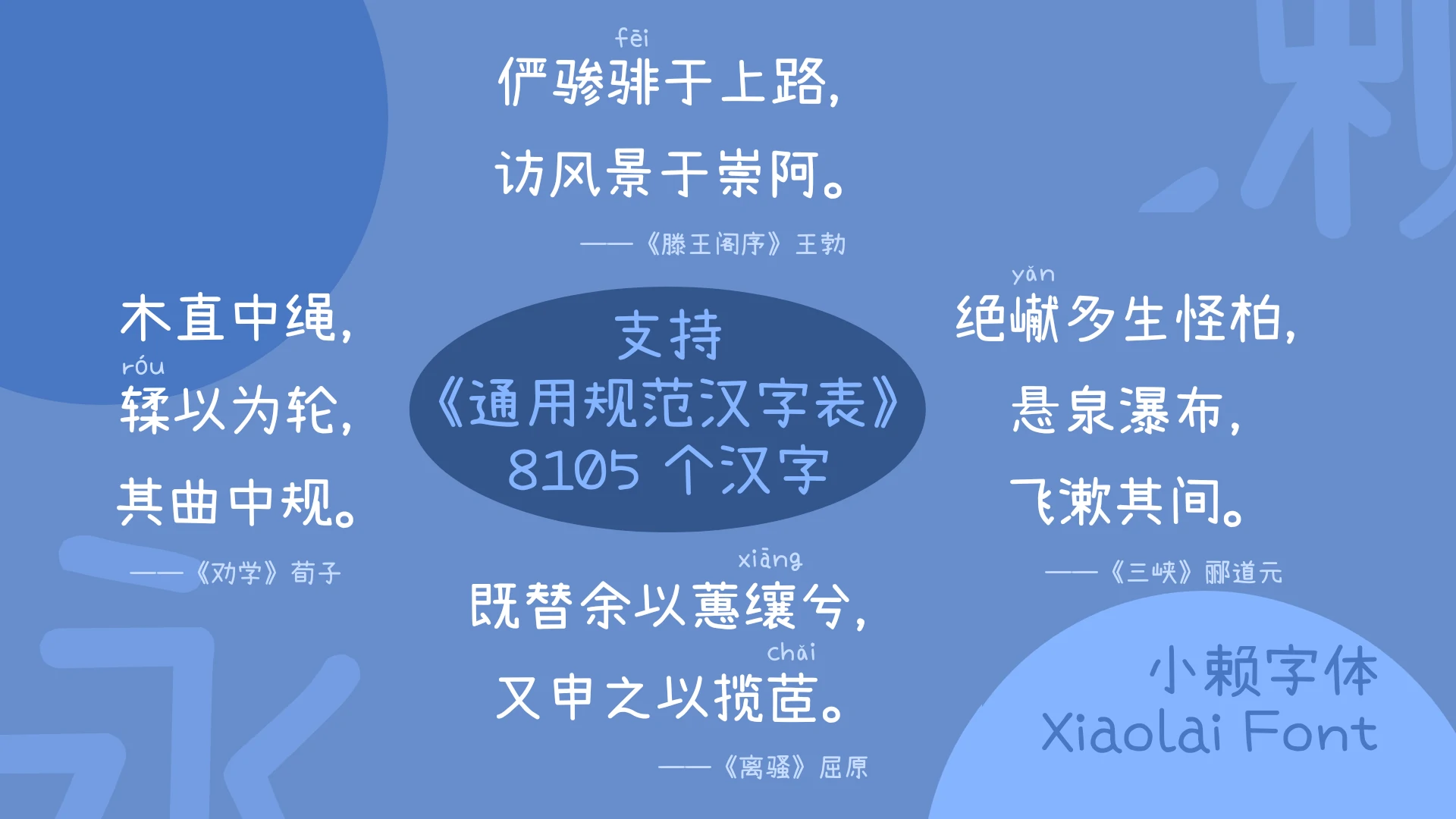
字符统计
语种预览
全世界无产者,联合起来!
简体中文
Workers of the world, Unite!
拉丁字母
Пролетарии всех стран, соединяйтесь!
西里尔字母
ばんこくのろうどうしゃよ、だんけつせよ!
日文
만국의 로동자여, 단결하라!
谚文
全世界無產者,聯合起來!
繁体中文
Προλετάριοι όλων των χωρών, ενωθείτε!
希腊文
1234567890
阿拉伯数字
授权范围
字体按照协议可根据正式法律许可 OFL-1.1 获取授权。 openfontlicense.org
前提条件
以下所有行为都不得删除字体中的版权声明且需附带许可协议原件副本,涉及再分发行为时建议主动署名。
‼
商业使用
将字体与自有工程、产品、软件等结合(如作为 UI 字体、海报字体等)以盈利目的公开发售、发行
允许 ✅
非盈利性使用
用于个人学习、内部使用等用途或遵照 《中华人民共和国著作权法》 2020 第二十四条的合理使用行为
允许 ✅
商标 ®
在商标不包含字体保留名称的前提下,将字体字形设计进商标并在中国进行商标注册的行为
允许 ✅
嵌入与集成
将字体与自有工程、产品、软件等结合(如作为 UI 字体、海报字体等)后公开
允许 ✅
教育与培训
在以盈利为目的地教学中分析字体字形设计等行为
允许 ✅
再分发
不以直接盈利为目的地在非权威发行网站、软件等渠道公开分发源字体文件的行为
允许 ✅
修改与衍生
在衍生版本不使用字体保留名称的前提下,修改字体文件等行为后以相同许可协议公开发布
允许 ✅
跨协议修改与衍生
在衍生版本不使用字体保留名称的前提下,修改字体文件等行为后公开发布或闭源
禁止 ‼️
这不是法律建议,仅作为参考。
嵌入字体
常规的引入方式,使用 CSS 或 <style> 。
@import url("https://fontsapi.zeoseven.com/281/main/result.css");
body {
font-family: "Xiaolai SC";
font-weight: normal;
}概述
排版
全世界无产者,联合起来!
共产党人不屑于隐瞒自己的观点和意图。他们公开宣布:他们的目的只有用暴力推翻全部现存的社会制度才能达到。让统治阶级在共产主义革命面前发抖吧。无产者在这个革命中失去的只是锁链。他们获得的将是整个世界。
共产党人不屑于隐瞒自己的观点和意图。他们公开宣布:他们的目的只有用暴力推翻全部现存的社会制度才能达到。让统治阶级在共产主义革命面前发抖吧。无产者在这个革命中失去的只是锁链。他们获得的将是整个世界。
当阶级差别在发展进程中已经消失而全部生产集中在联合起来的个人的手里的时候,公共权力就失去政治性质。原来意义上的政治权力,是一个阶级用以压迫另一个阶级的有组织的暴力。如果说无产阶级在反对资产阶级的斗争中一定要联合为阶级,如果说它通过革命使自己成为统治阶级,并以统治阶级的资格用暴力消灭旧的生产关系,那么它在消灭这种生产关系的同时,也就消灭了阶级对立和阶级本身的存在条件,从而消灭了它自己这个阶级的统治。